New Obsidian Vault Setup and Plugins
New Obsidian Vault
You just created a new obsidian Vault. Now what? This is not something you should be doing too often, as I think it’s best to just maintain 1 vault. However, you may be installing the same vault on multiple computers, and not syncing the .obsidian folder. Or you may be setting up different settings for work and personal.
Install Plugins
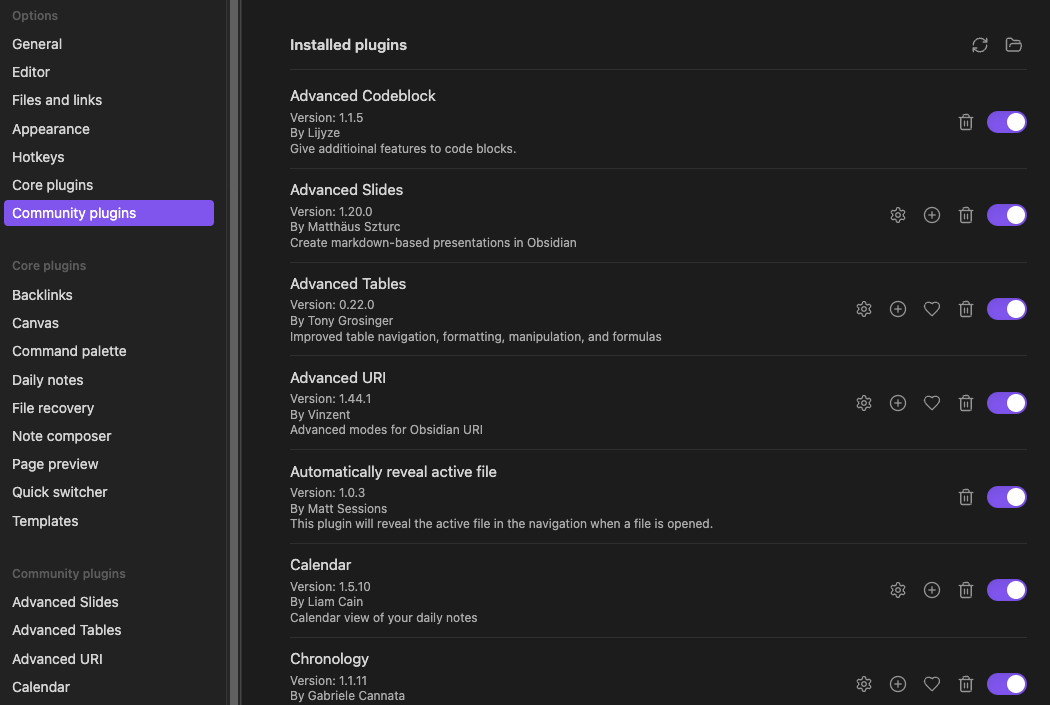
These are the plugins I install on every new Vault. Install, then enable them.
Installed and Enabled
- Advanced Codeblock obsidian / github
- Advanced Slides obsidian / github
- Advanced Tables obsidian / github
- Advanced URI obsidian / github
- Automatically reveal active file obsidian / github
- Calendar obsidian / github
- Chronology obsidian / github
- Dataview obsidian / github
- Dictionary obsidian / github
- Git obsidian / github
- Homepage obsidian / github
- MetaEdit obsidian / github
- Mind Map obsidian / github
- QuickAdd obsidian / github
- Reading Time obsidian / github
- Recent Files obsidian / github
- Table of Contents obsidian / github
- Tasks obsidian / github
- Tracker obsidian / github
- Paste URL into Selection obsidian / github
- Mermaid Tools obsidian / github
Installed and Disabled
Why? I’m still figuring out if I’ll use them, but want to remember it’s there.

Now my .obsidian/community-plugins.json looks like:
[
"calendar",
"table-editor-obsidian",
"obsidian-advanced-uri",
"dataview",
"obsidian-dictionary-plugin",
"metaedit",
"quickadd",
"obsidian-reading-time",
"recent-files-obsidian",
"obsidian-plugin-toc",
"obsidian-git",
"obsidian-mind-map",
"obsidian-reveal-active-file",
"obsidian-tracker",
"homepage",
"obsidian-advanced-slides",
"obsidian-advanced-codeblock",
"chronology",
"obsidian-tasks-plugin"
]
Configure Options and Plugins
- (Core) Daily notes should use
YYYY/MM/YYYY-MM-DDfor the Date format,Dailyfor the New file location, andTemplates/Daily Note Templatefor the Template file location. - (Options) Hotkeys - “Homepage: Open homepage” should map to
cmd + H
Define folder structure
I use my vault to learn new things and try to be a better person. I found the best way to organize my vault is around skills and technologies I want to know more about.
Daily/
2024/
12/
...
Hard Skills/
Soft Skills/
Projects/
Templates/
Daily Note Template.md
Home.md
Scratch.md
.gitignore
- If I learn something new about Python, or AWS, or Kubernetes, it goes under the relevant page in Hard Skills.
- If I learn about a productivity technique / mindset / communication framework / leadership technique, it goes under the relevant page in Soft Skills.
- Anything else just falls under “Projects”. Keeping track of my health, or trips, or family all go under Projects.
- Daily notes automatically get created under Daily and the relevant YYYY/MM/YYYY-MM-DD.md page
- In my .gitignore, I include .obsidian, .DS_Store, and my Work/Daily directories if I’m sharing my personal vault with a work computer.
Configure Daily Note Template
I’m still experimenting with the fields I want the most often, but here’s how it looks today:
---
tags:
- daily
---
## Log
-
## Urgent & Important
- [ ]
## Tasks Unfinished
```tasks
not done
```
## Scratch
Configure appearance
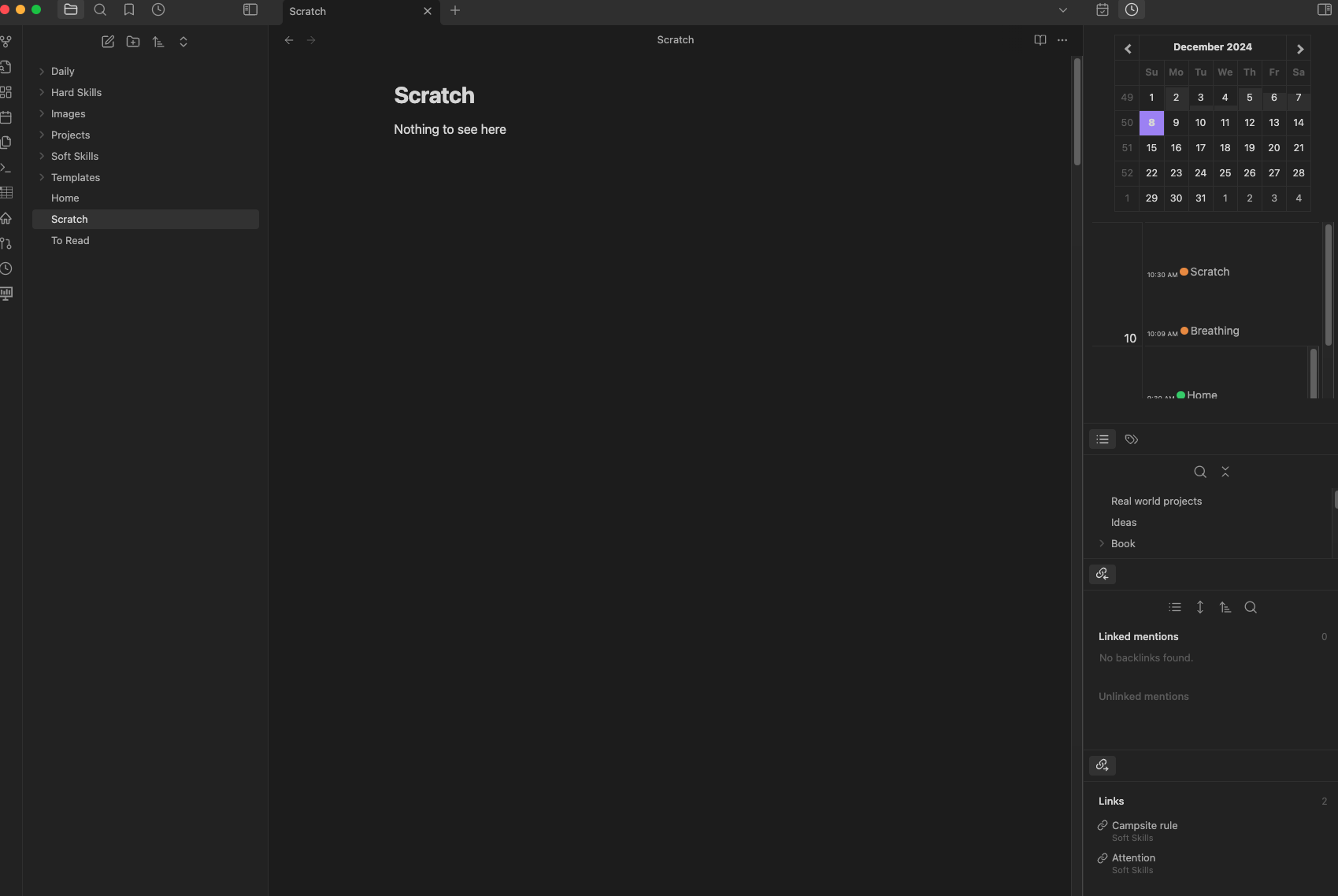
Here, I’ll adjust the GUI to fit what I want to see.
On the right sidebar, I separate it into 4 sections by dragging the icons I want moved to the bottom half of the new section.
- Section 1 (top): Calendar, Chronology (default)
- Section 2 (mid-top): Outline (default), Tags
- Section 3 (mid-bottom): Backlinks
- Section 4 (bottom): Outgoing links
It’ll look something like this:

Configure Home page
Here, I’ll adjust my settings so Home.md loads a home page with statistics, recent pages, and other trackers/graphs.
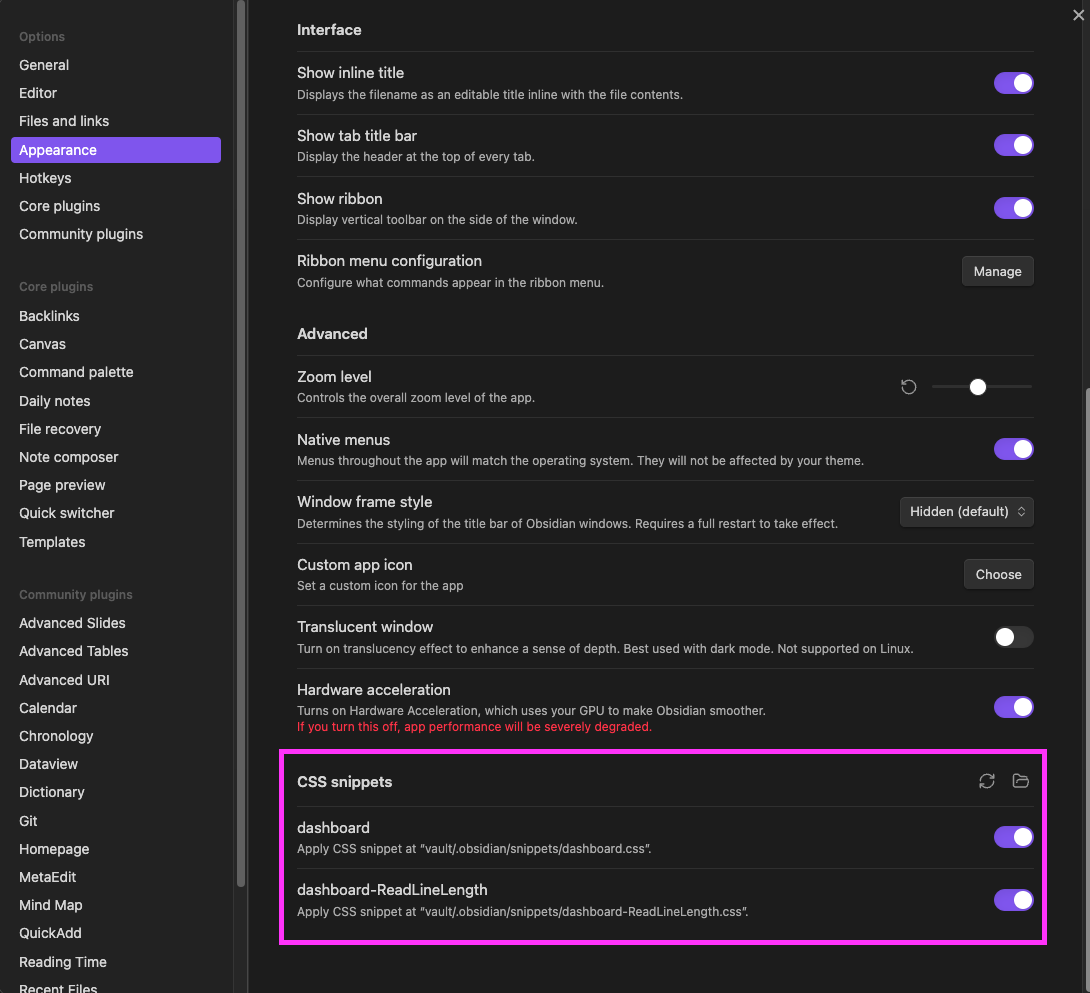
CSS
To configure these, navigate to Settings -> Appearance -> CSS snippets (at bottom).

.obsidian/appearance.json
{
"accentColor": "",
"enabledCssSnippets": [
"dashboard",
"dashboard-ReadLineLength"
]
}
.obsidian/snippets/dashboard.css
.dashboard {
font-family: inherit;
padding-left: 25px !important;
padding-right: 25px !important;
padding-top: 20px !important;
}
.dashboard .markdown-preview-section {
max-width: 100%;
}
/* Title at top of the document */
.dashboard .markdown-preview-section .title {
top: 60px;
position: absolute;
font-size: 26pt !important;
font-weight: bolder;
letter-spacing: 8px;
}
.dashboard h1 {
border-bottom-style: dotted !important;
border-width: 1px !important;
padding-bottom: 3px !important;
}
/* Get rid of the parent bullet */
.dashboard div.markdown-preview-section > div > ul > li > div.list-bullet {
display: none !important;
}
/* Remove the indentation guide lines */
.dashboard.markdown-rendered.show-indentation-guide li > ul::before,
.dashboard.markdown-rendered.show-indentation-guide li > ol::before {
display: none;
}
div.markdown-preview-section > div > ul.has-list-bullet > li {
padding-left: 0p !important;
}
.dashboard div > ul {
list-style: none;
display: flex;
column-gap: 50px;
flex-flow: row wrap;
}
.dashboard div > ul > li {
min-width: 250px;
width: 15%;
}
/* Dataview support */
.dashboard ul.dataview {
row-gap: 0px !important;
list-style-type: disc !important;
}
.obsidian/snippets/dashboard-ReadLineLength.css
/*If "Readable line length" is enabled in Editor*/
.dashboard.markdown-preview-view.is-readable-line-width .markdown-preview-section,
.dashboard.markdown-preview-view.is-readable-line-width .markdown-preview-section > div {
width: 100% !important;
max-width: 100% !important;
}
home.md
At the top, apply the css class of “dashboard”, which should map to the snippets/dashboard.css file.

Example Home.md:
[YouTube: Create a Dashboard](https://www.youtube.com/watch?v=AatZl1Z_n-g)
[Youtube: Tracker plugin](https://www.youtube.com/watch?v=W_leEJHBZW4)
# Dashboard
- ✏️ Recent file updates
`$=dv.list(dv.pages('').sort(f=>f.file.mtime.ts,"desc").limit(10).file.link)`
- ☑️ TODOs
`$=dv.list(dv.pages('#todo').sort(f=>f.file.name,"desc").limit(10).file.link)`
- 〽️ Stats
- Total Pages: `$=dv.pages().length`
- 📅 2024
- Q1 Ends: `= date("2025-04-01") - date(today)`
- Q2 Ends: `= date("2025-07-01") - date(today)`
- Q3 Ends: `= date("2025-10-01") - date(today)`
- Q4 Ends: `= date("2025-01-01") - date(today)`
- 🏷️ Tags to use
- `idea`
- `1on1`
- `positive`
- `negative`
- `improvement`
- `question`
## Trackers
Daily Notes
```tracker
searchType: tag
searchTarget: daily
datasetName: Daily
folder: Daily
month:
mode: annotation
annotation: ✅
startWeekOn: 'Sun'
color: steelblue
```
```tracker
searchType: tag
searchTarget: daily
folder: Daily
datasetName: Daily Notes
startDate: 2023-01-01
summary:
template: "Longest Streak: {{maxStreak()}} day(s)\nLongest Breaks: {{maxBreaks()}} day(s)\nLast streak: {{currentStreak()}} day(s)"
```
## Books
```query
📚
```
## Retrospective
```query
tag:1on1
```
```query
tag:positive
```
```query
tag:negative
```
```query
tag:question
```
```query
tag:idea
```
Usage patterns
These are the patterns I use most often when navigating the vault.
cmd + oto create or open a new pagecmd + hto return to home page, thencmd + eto switch between editing and viewing- Commit and save changes to private git repo with:
cmd + p -> commit all changesthencmd + p -> push - Tag sections with 📚 if I want them to appear under the books section
- Tag sections with
#1on1,#positive,#negative,#question,#idea. Review these on 1on1s and retrospectives. - When I find a good link to a website/video for a given technology, I add it under the “Resources” heading on the relevant page.
- To work on a slideshow, make a
Slideshows/Some Slideshow.mdfile. Separate pages with---, and develop each page with standard markdown. Usecmd + shift + eto load the preview.